サイトの案内図を作ろう。
ここではサイトに「リンクを貼る」という作業を行い、今まで作成してきたページを繋げて一つのサイトとして完成させることを目的とします。

「リンクを貼る」を覚えよう。
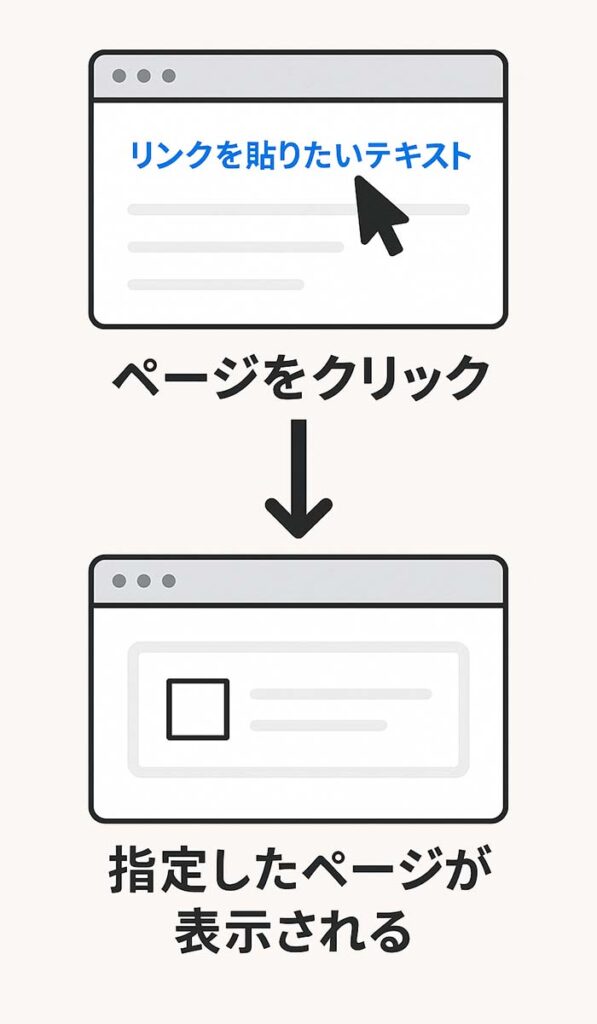
ページを繋げて「本を作る」イメージ。
「リンクを貼る」この単語を見て理解できる方はこのセクションは読み飛ばしてもらって構いません。意味が理解出来ない方は、このセクションでしっかりと覚えていきましょう。

「リンクを貼る」を覚えよう。

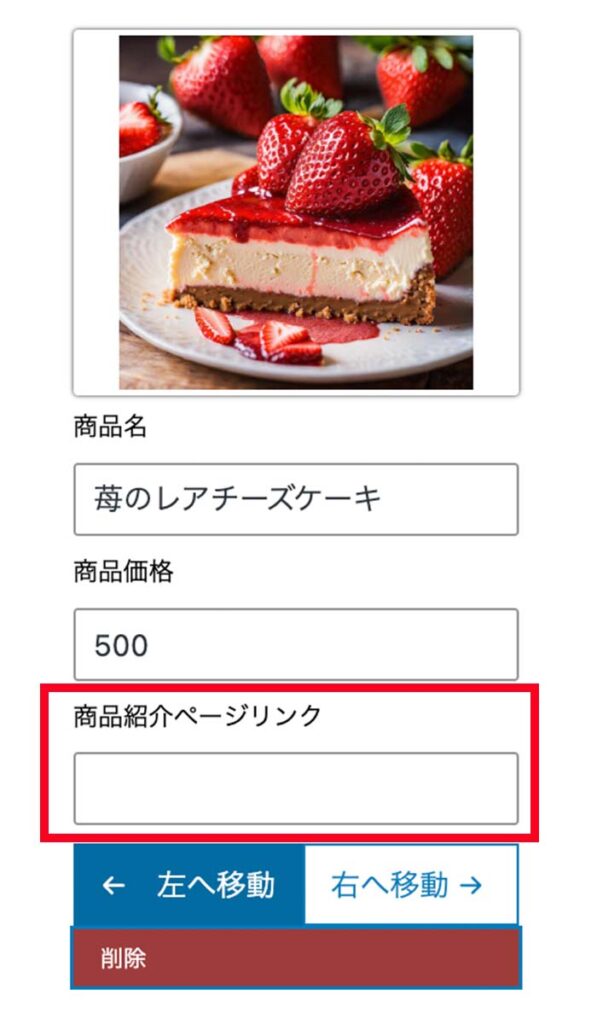
実際にリンクを貼ってみよう。1-1

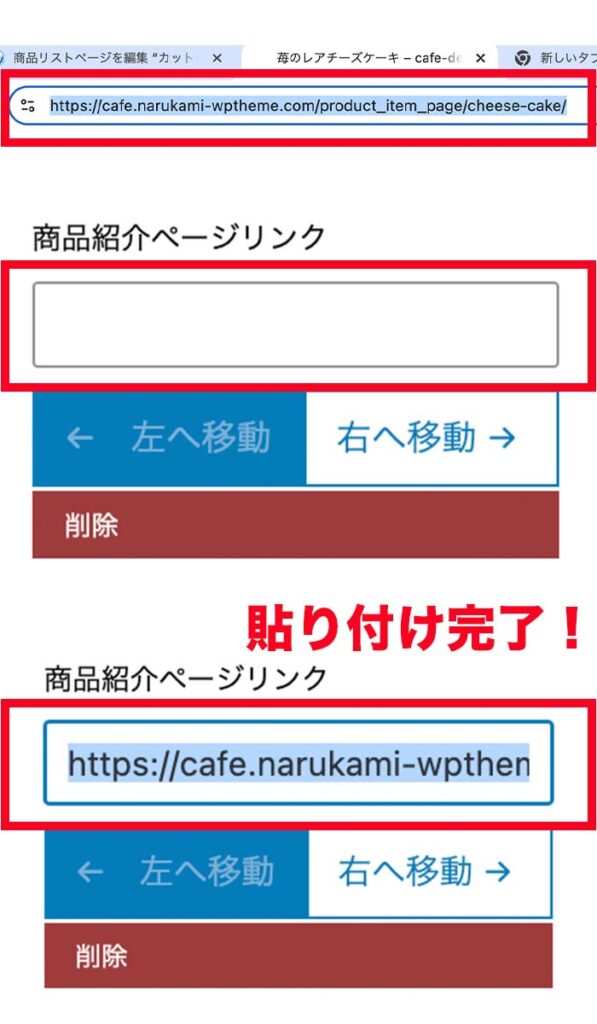
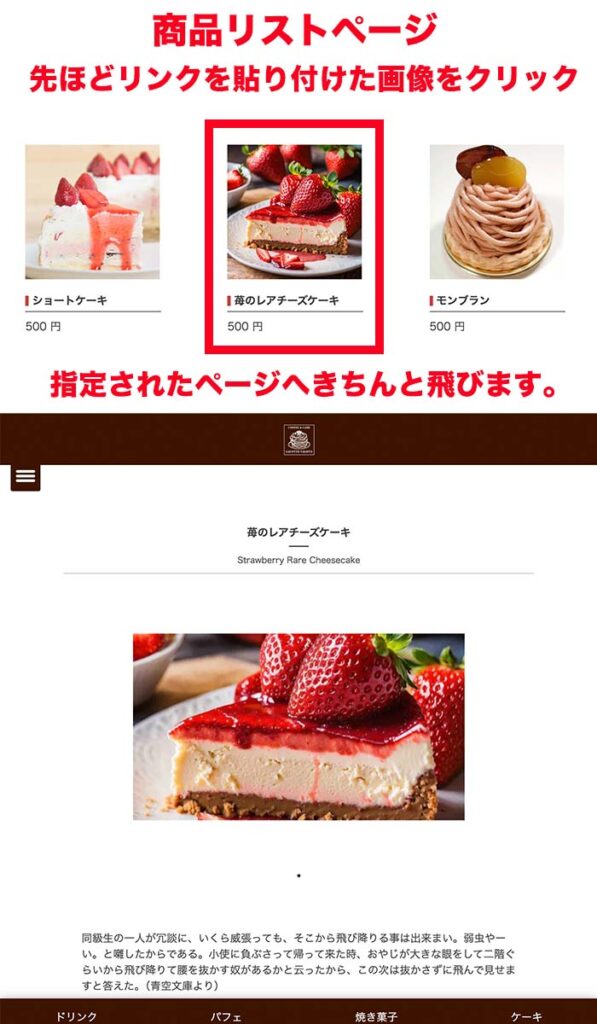
実際にリンクを貼ってみよう。1-2

実際にリンクを貼ってみよう。1-3
サイトの案内図を作ろう。
リンクの貼り付け作業は全部で5箇所
これからリンクを貼り付けてサイト全体を一つのまとまりにしていきます。トップページから遷移可能な「グローバルメニュー」。商品紹介ページまでの階層を作る「グランドメニュー」、「商品リストページ」。商品リストページや商品紹介ページから、各カテゴリーに直接アクセスできる「サブフッター」。サイトのページ情報を全て網羅する「フッター」。この5つです。数は多いですが、作業は単純ですので頑張ってリンクを貼りましょう。

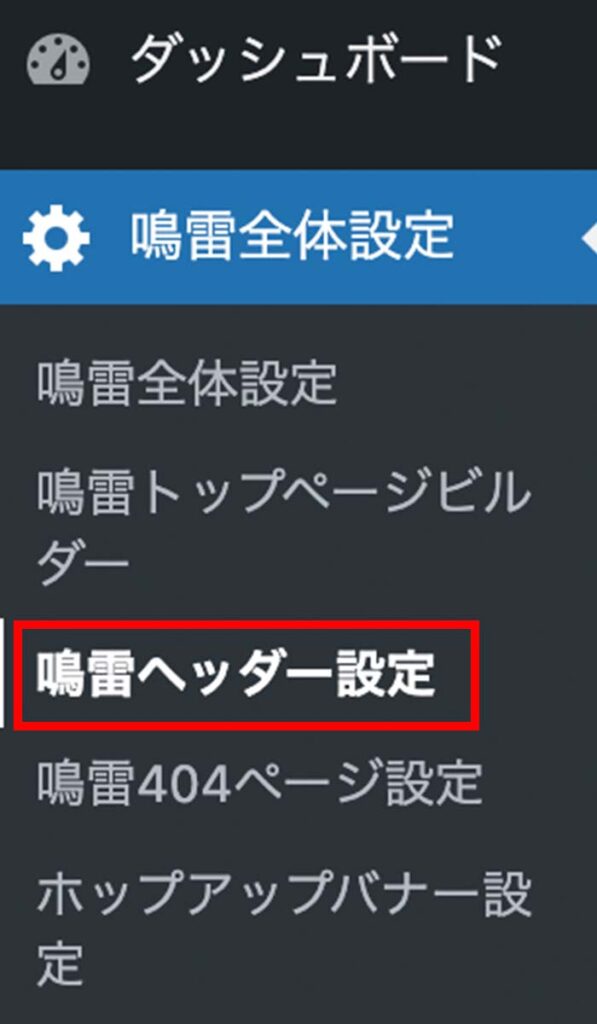
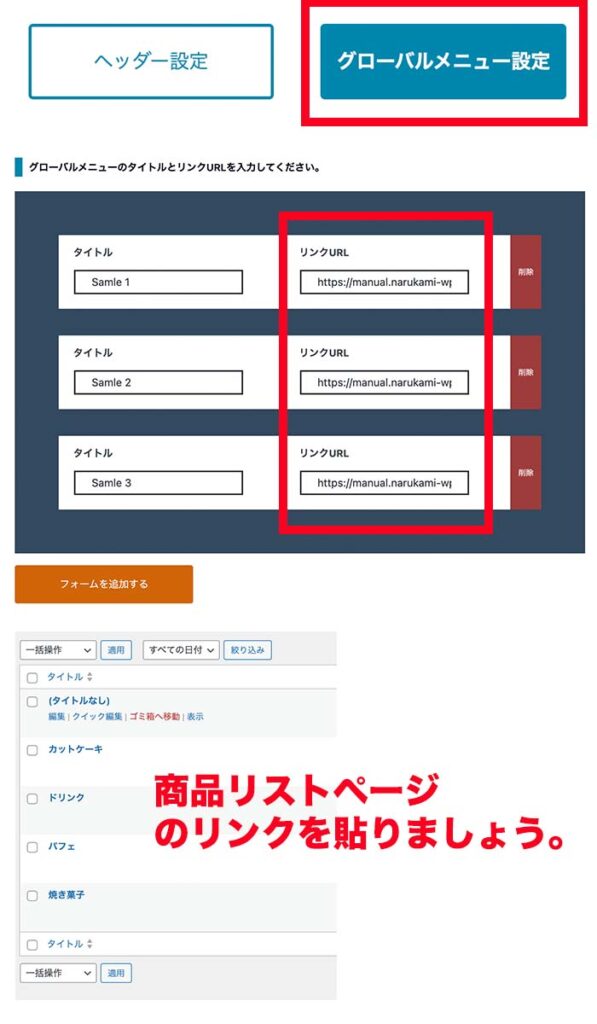
グローバルメニューにリンクを貼ろう。1-1

グローバルメニューにリンクを貼ろう。1-2

グローバルメニューが完成しました。
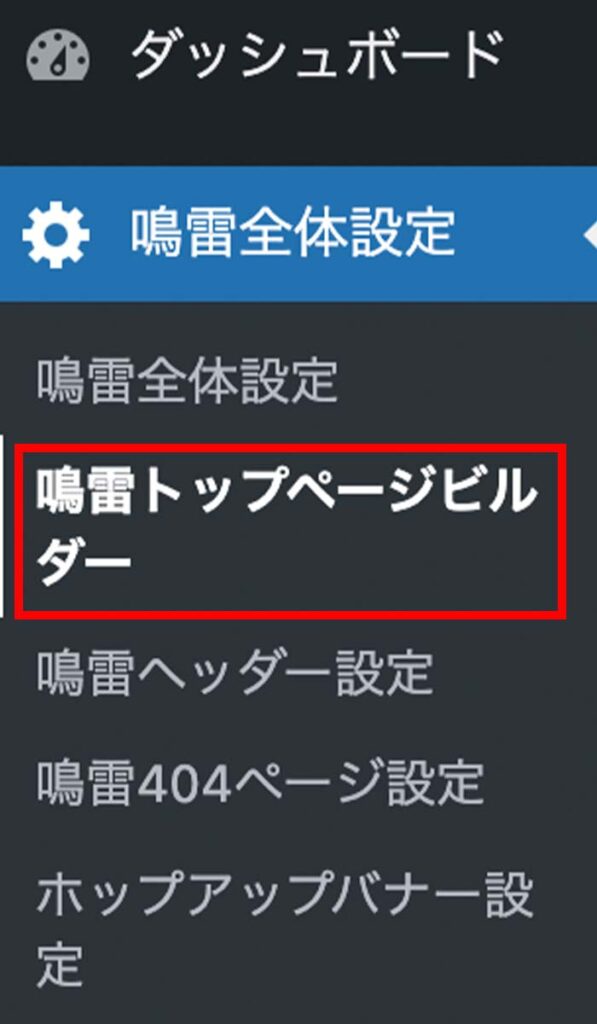
グランドメニューにリンクを貼ろう。
次はトップページのグランドメニューに商品リストページのリンクを貼りつけページ遷移できるようにしていきましょう。

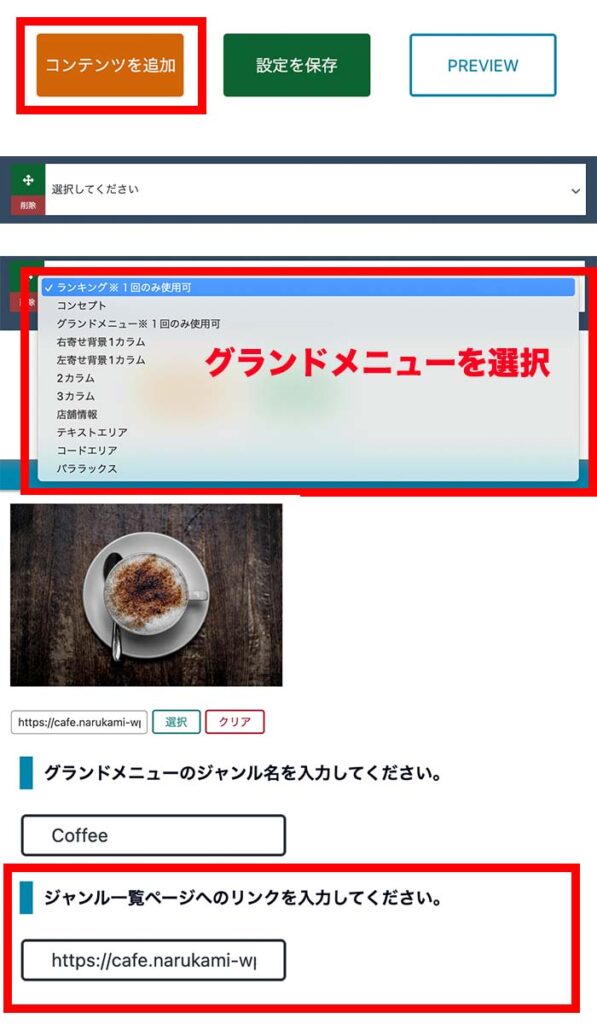
グランドメニューにリンクを貼ろう。1-1

グランドメニューにリンクを貼ろう。1-2

グランドメニューが完成しました
商品リストページにリンクを貼ろう。
次は商品リストページにリンクを貼り、商品紹介ページまでの導線を作りましょう。

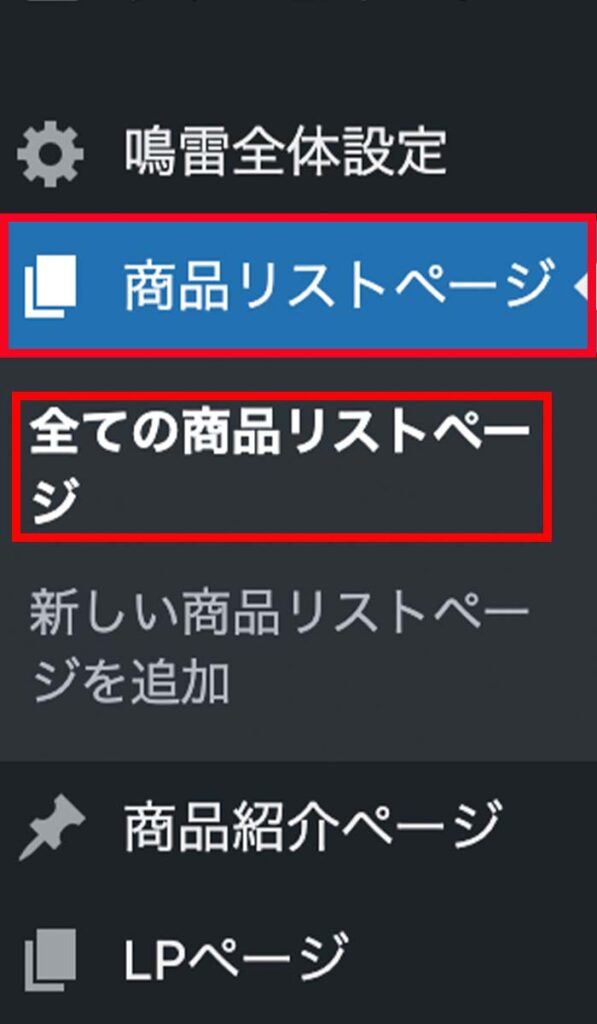
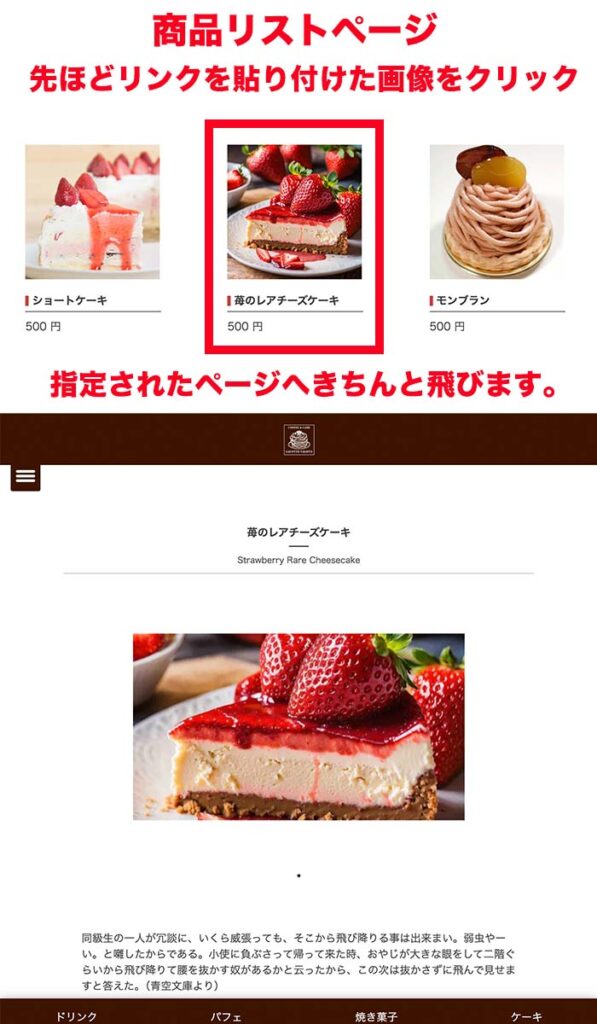
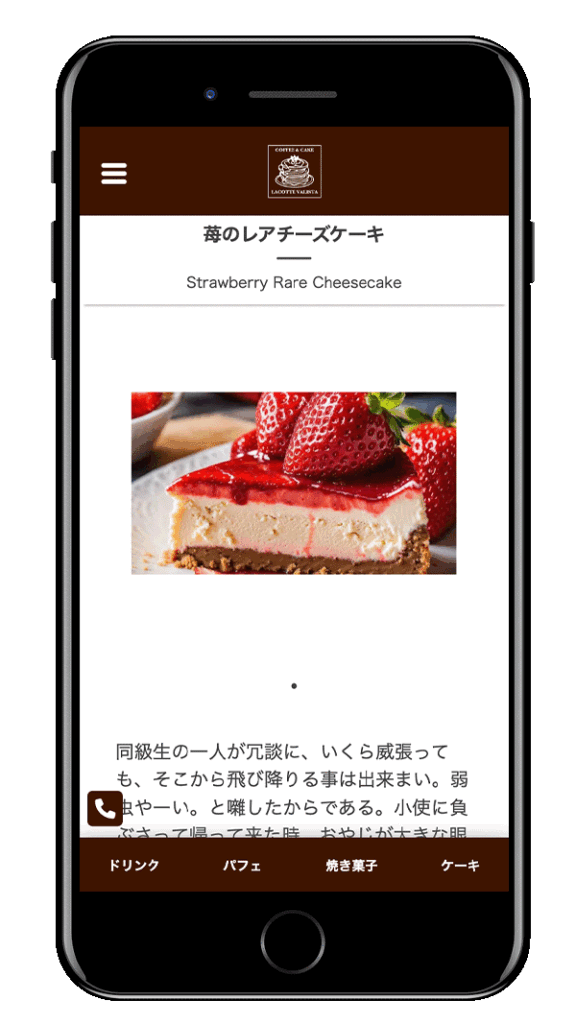
商品リストページにリンクを貼ってみよう。1-1

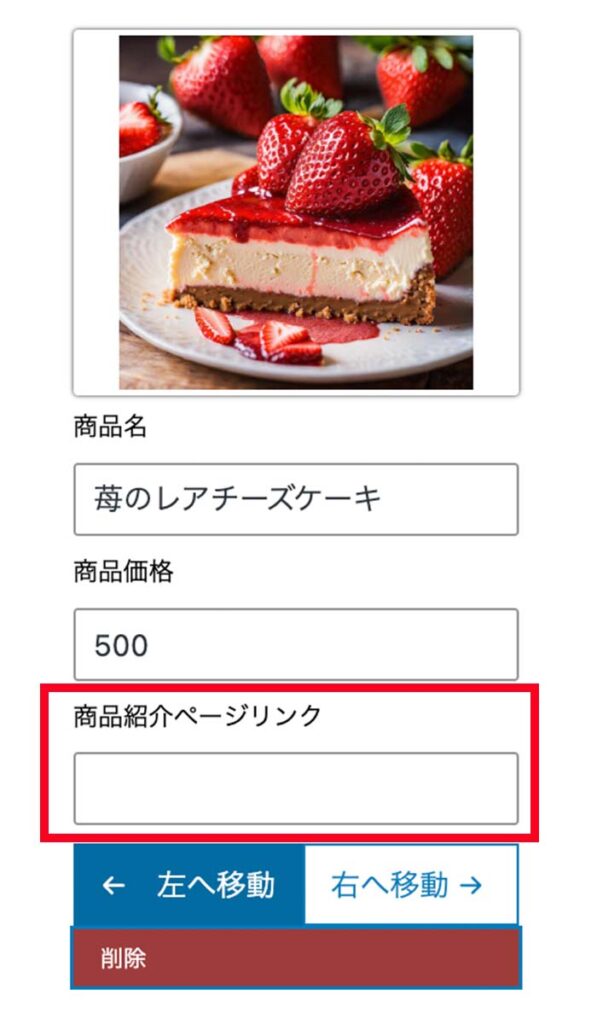
商品リストページにリンクを貼ってみよう。1-2

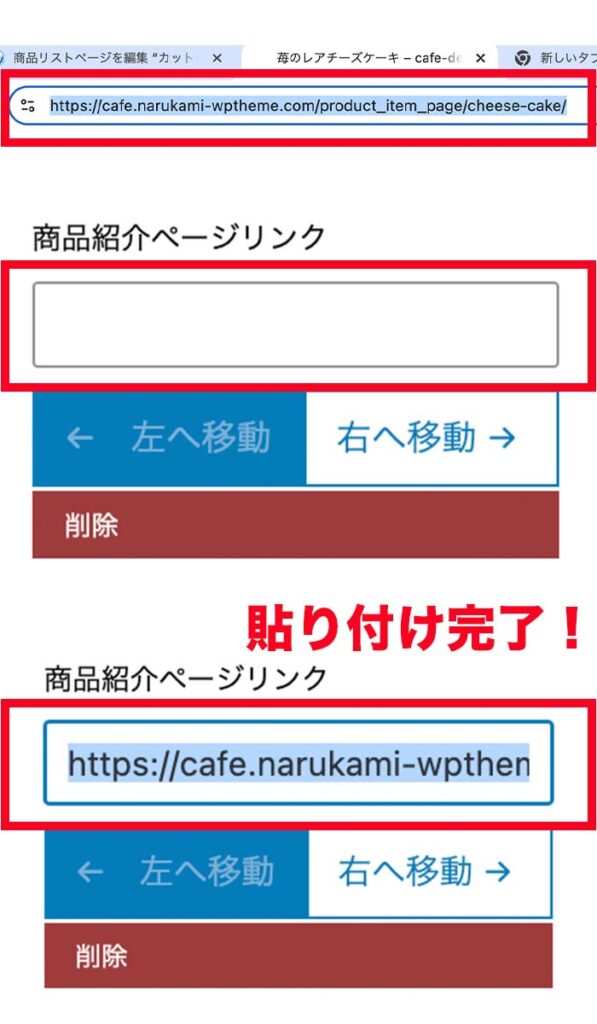
商品リストページにリンクを貼ってみよう。1-3

商品リストページにリンクを貼ってみよう。1-4

商品紹介ページへのリンクの貼り付けが完了しました。
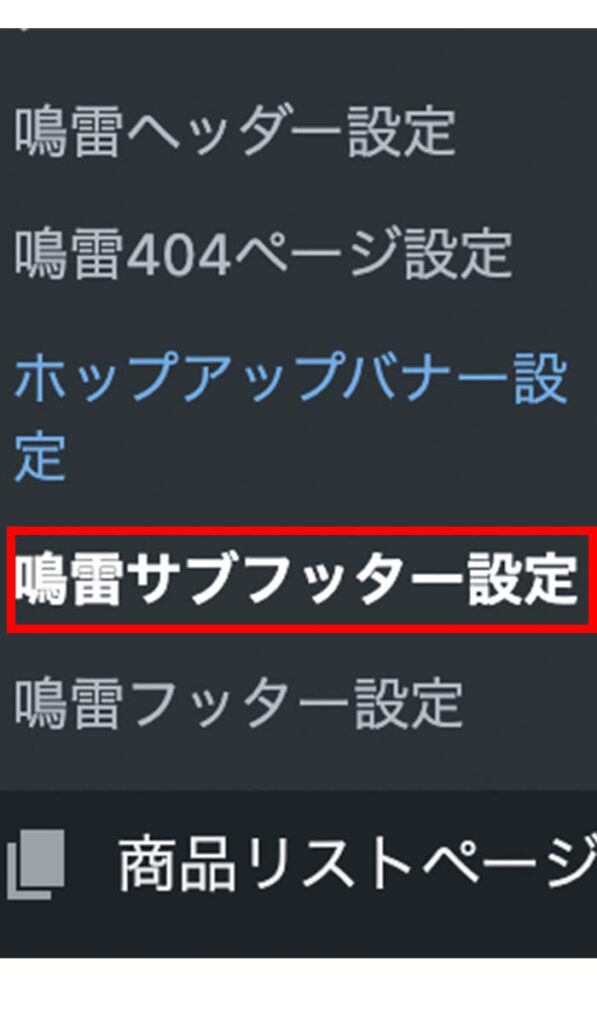
サブフッターにリンクを貼ろう。
次はサブフッターにリンクを貼っていきましょう。サブフッターとは商品リスト、紹介ページの一番下に表示される商品リストページへのリンクの事です。これを設定することで、お客様は記事を読んでいる途中でもお好みのページへ遷移する事ができ、ユーザービリティが圧倒的に向上します。

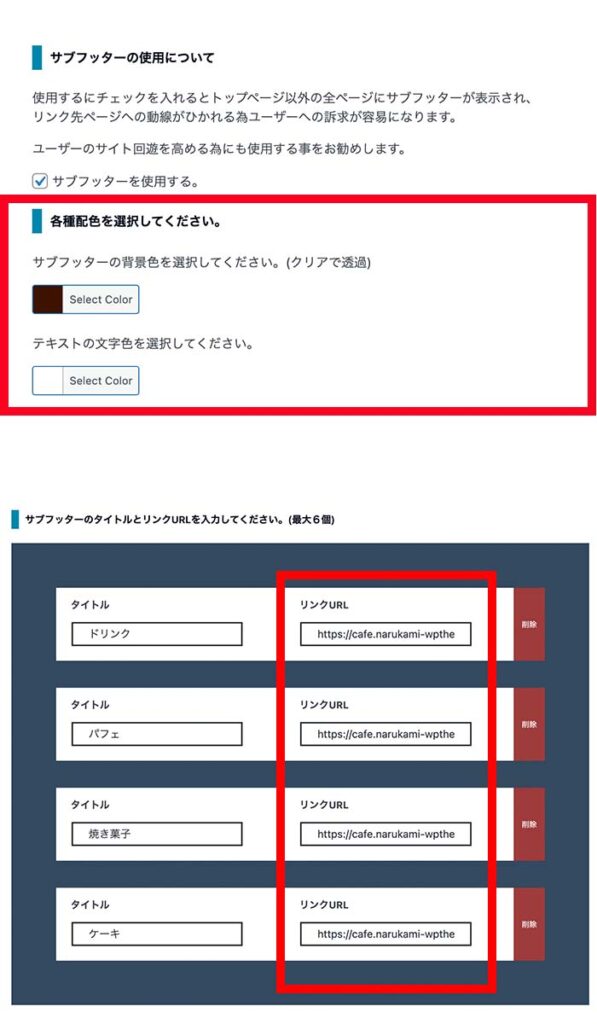
サブフッターにリンクを貼ろう。1-1

サブフッターにリンクを貼ろう。1-2

サブフッター設定が完了しました。
フッターにリンクを貼ろう。
次はフッターにリンクを貼っていきましょう。フッターとはサイトの最下段部分に大きく占めるリンク群の総称です。ここは全てのページに強制的に表示されます。主に会社情報やプライバシーポリシー、公式snsなどのリンクをして、サイト運営をお店が責任を持って行なっていることをお客様に伝え、信用を勝ち取りましょう。

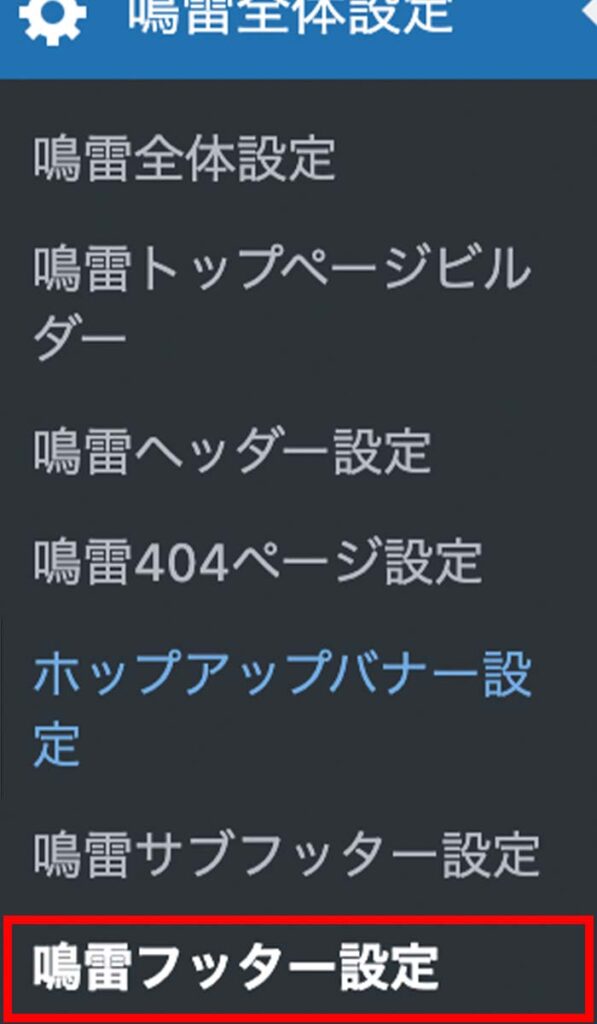
鳴雷フッター設定へ行く。

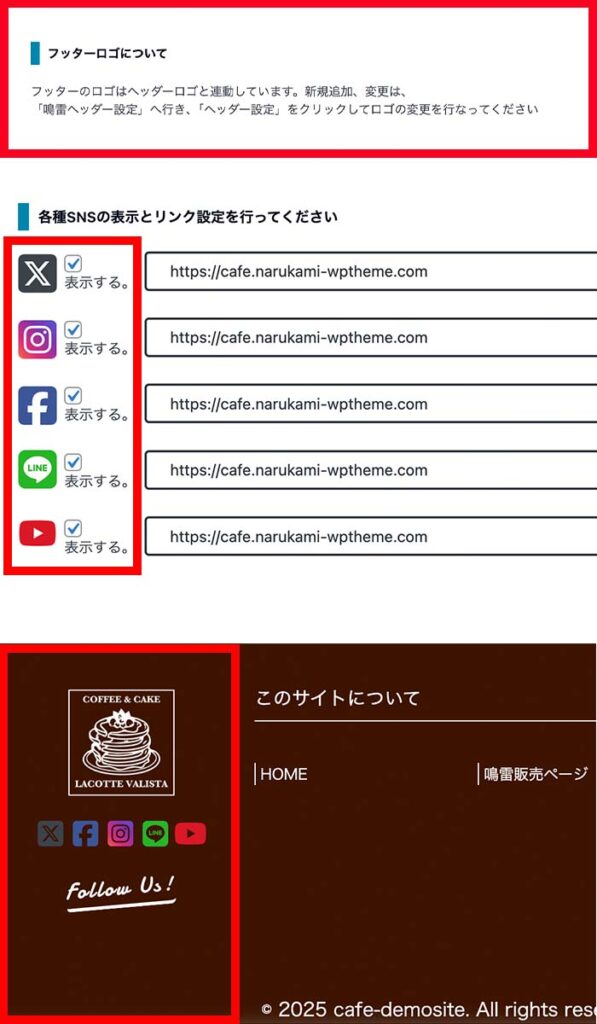
フッターの初期設定をしよう。

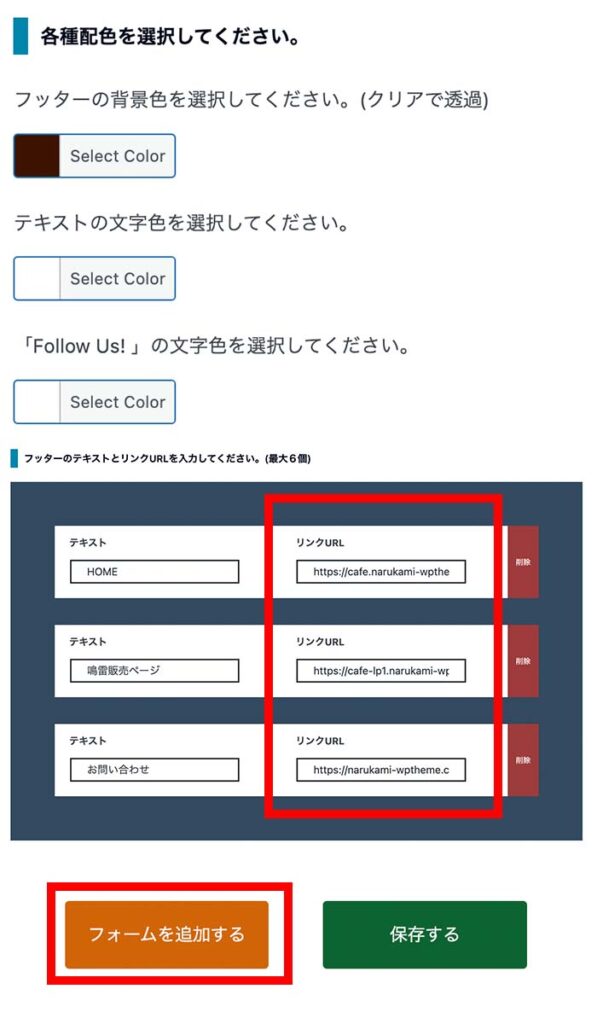
フッターの配色とリンクを設定しましょう。

フッター設定が完了しました。
06,サイトの案内図が完成しました。
思い通りの素敵なデザインは完成しましたか?次は「サイト全体を調整しよう」です。サイトのフォントファミリーや予約電話ボタンの設置、スクロール設定など完成したサイト全体を整える作業を行いましょう。
