メニュー紹介ページを作ろう。
ここではお店のお料理をリスト形式で並べて表示し、興味を持ったお客様の来店を促せるようにするページを作成できます。

メニュー紹介ページを作成する。
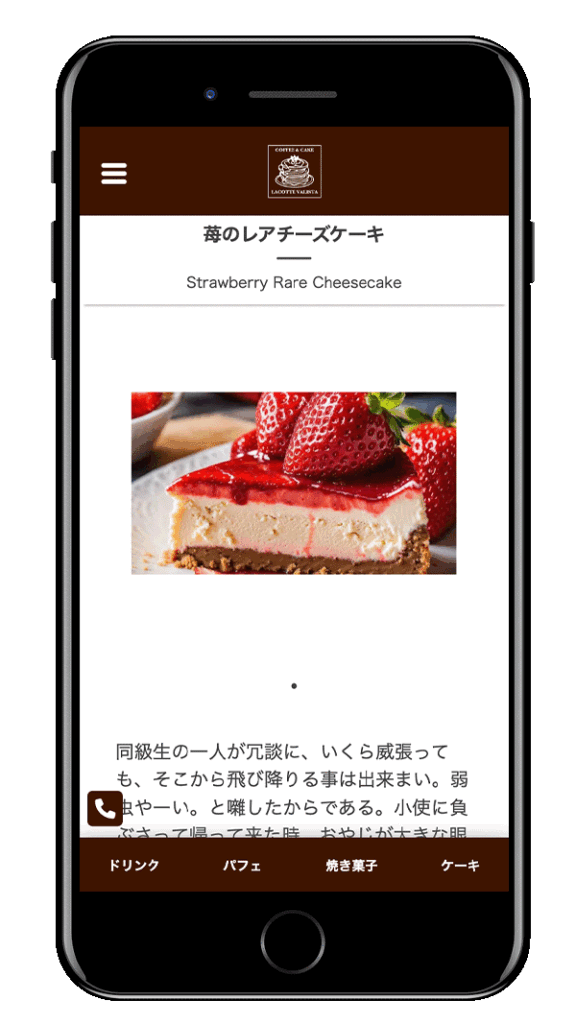
メニューの詳細をお客様に伝える。
メニューの詳細情報をお客様に伝える事ができます。原材料表記やアレルギーに関してなどお客様の健康と安全を守る為にもこのページは必須と言っていいでしょう。取扱商品の数だけいくらでも増やせますのでしっかりと作り込んでいきましょう。

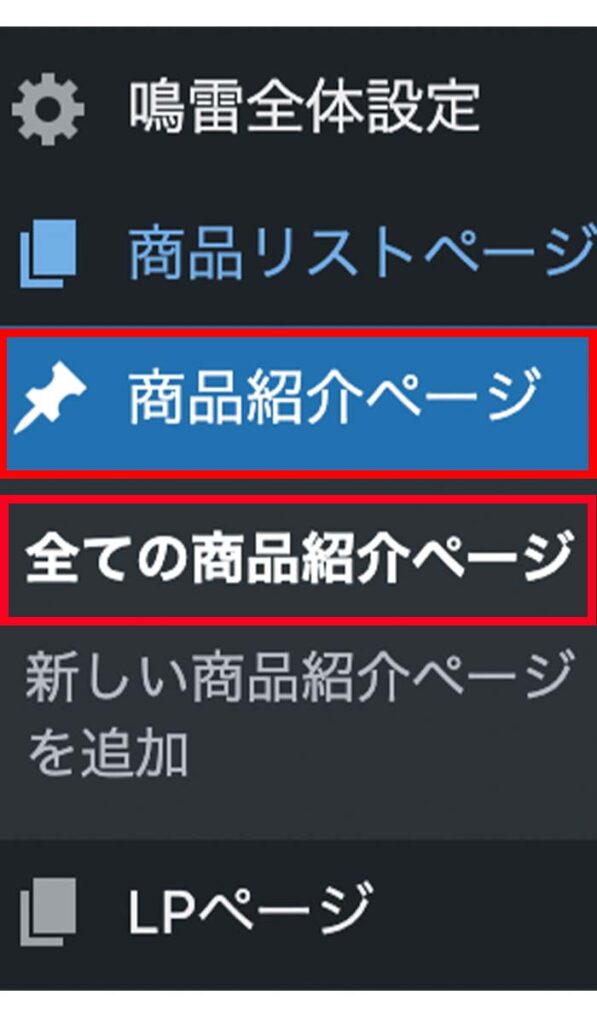
商品紹介ページへ進む。

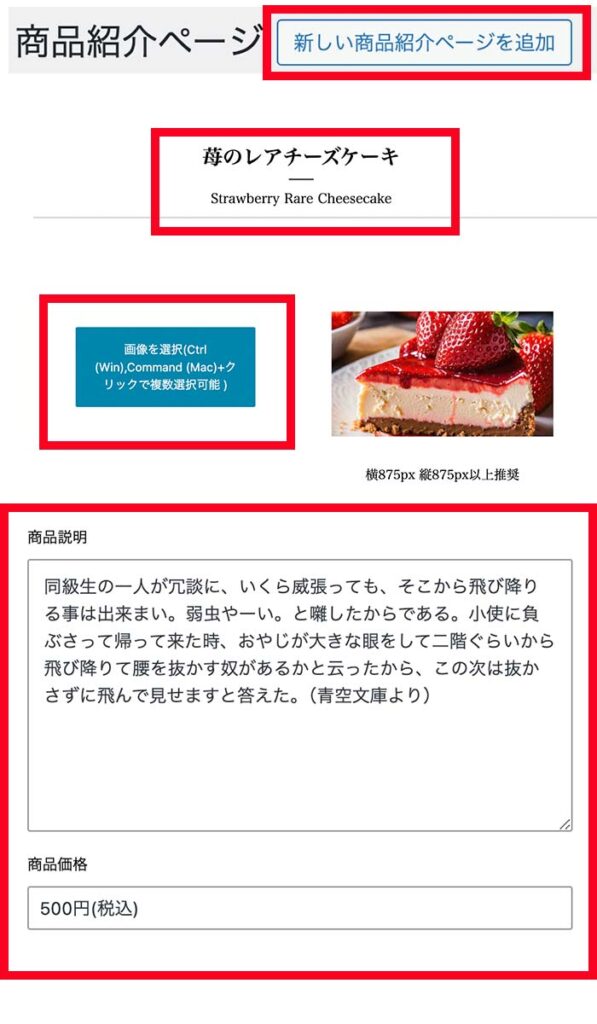
商品説明ブロックを作成する。

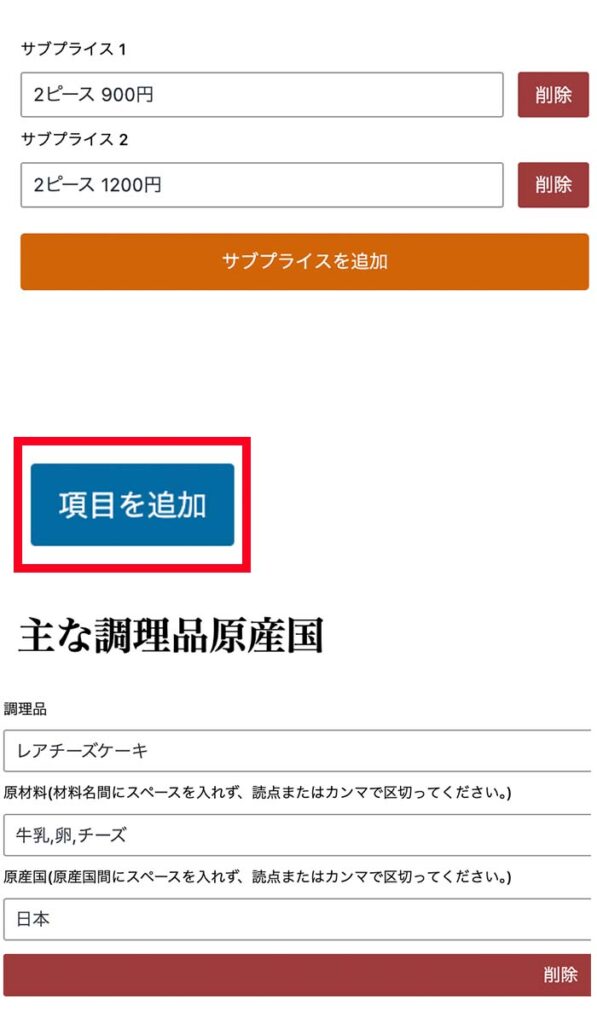
サブプライス、原材料を表記する。

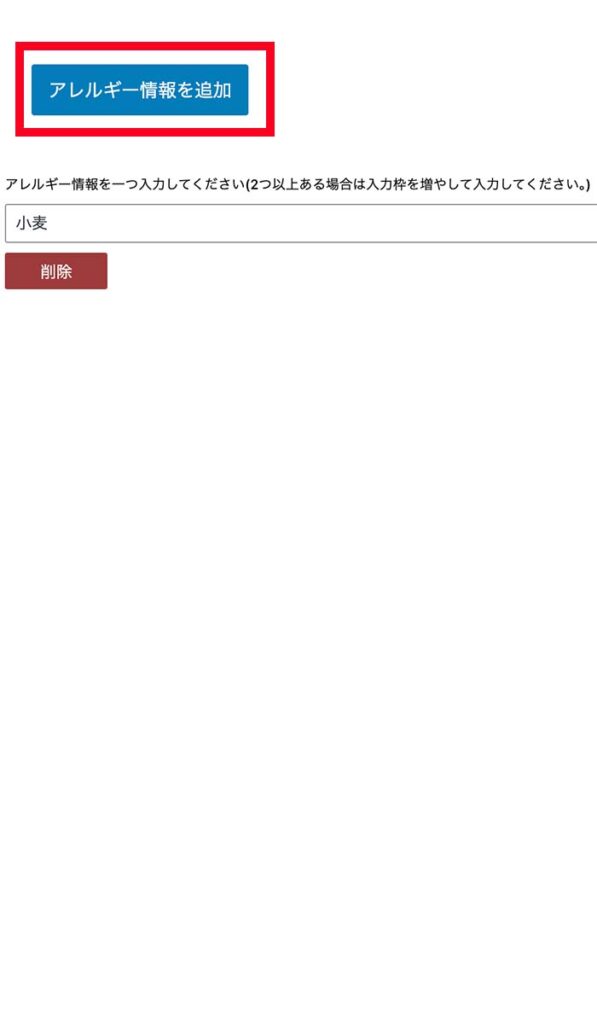
アレルギーを表記する。

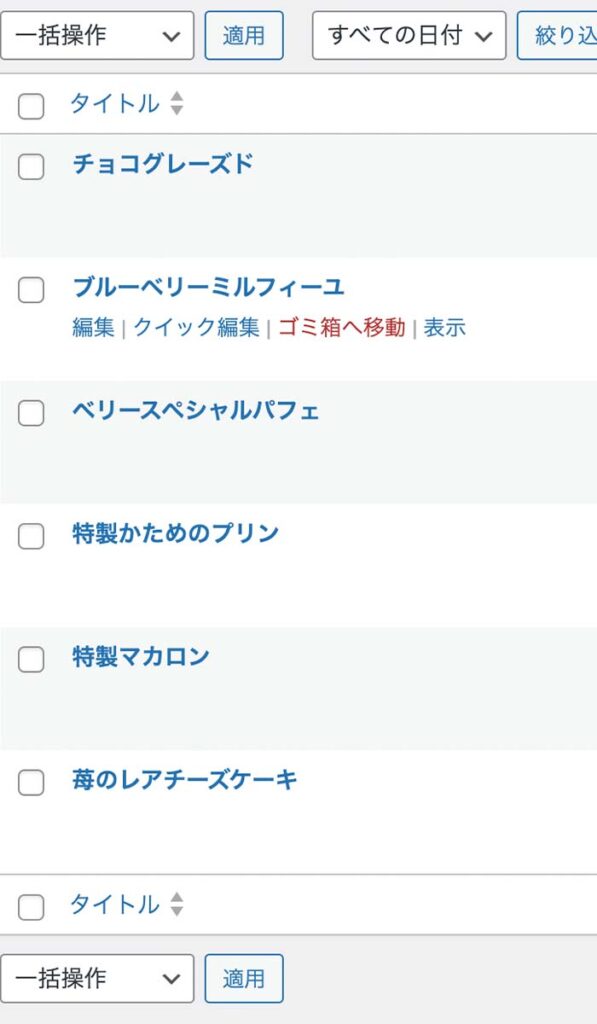
商品全てのページを作ろう。
05,メニュー紹介ページが完成しました。
思い通りの素敵なデザインは完成しましたか?次は「サイトの案内図を作ろう」です。今まで作ってきた様々なページに「リンク」という作業をしてページ間を繋げていきましょう。
